【UEFN】UMGビューモデルを使用してリッチな見た目のPopUpDialogを作成する(Verseの学習⑩)
*※2023/06/18 追記 以下の方法で作成した場合、PADでボタンが選択できない問題が発生しています。調査中ですが、バグの可能性が高いです しばらく使用を待っていただいた方がよさそうです
- ※2023/09/11 26.00 でPADでボタン選択ができない問題は修正されました。

UMGビューモデルを使用してUIを作成する
先日のアップデート(v25.00)で、UMGビューモデルの機能が修正されたため、今回は、UMGビューモデルを使用したUIをVerseから活用する方法について紹介します。
こちらの機能を使用すると、今回の作例ではVerseを使用していますが、Verseでのコーディングを行わなくても独自のボタンをもった入力画面を作成することができるようになります。
Verseに不慣れな方は、前回のやり方よりもこちらのやり方の方が導入しやすいはずです。
UMGビューモデルってなんじゃ?
というところですが、UMGビューモデルはUnrealEngine 5.1から導入された比較的新しい機能です。機能自体はまだベータ版としての扱いのようです。
Epicの公式ドキュメントは以下になります。
UMGモデルビューを使用すると
- ①エンジニアがUI機能の基本機能(ビューモデル)を開発する
- ②アーティストはその基本機能をテンプレートとして使用しデザイン作業のみを行う
という形で作業を進めることができるようになります。
エンジニアとアーティストが作業を分けるための仕組みですね。
UEFNでは、①のUI基本機能(ビューモデル)が一つだけ用意されており、②の作業のみでゲームに使用するUIを作成することができます。
今回は、前回の作例をUMGビューモデルを活用した方法に変更していきます。
作業の流れ
作業の流れは次のようになります。
- UI用のWidgetBlueprintを作成
- WidgetBlueprintにUEFNで準備されているPopUpDialog用のビューモデルを設定する
- PopUpDialogデバイスをレベルに配置
- PopUpDialogデバイスに1で作成したWidgetBlueprintを設定
- 従来通りのやり方でPopUpDialogを設定
UEFNで現状用意されているのは、PopUpDialogの基本機能を使用するビューモデルになります。 注意点として、このやり方では、PopUpDialogで使用できる6つより多くのボタンは使うことができません。
では、この順番で作業を行っていきます。
1. UI用のWidgetBlueprintを作成
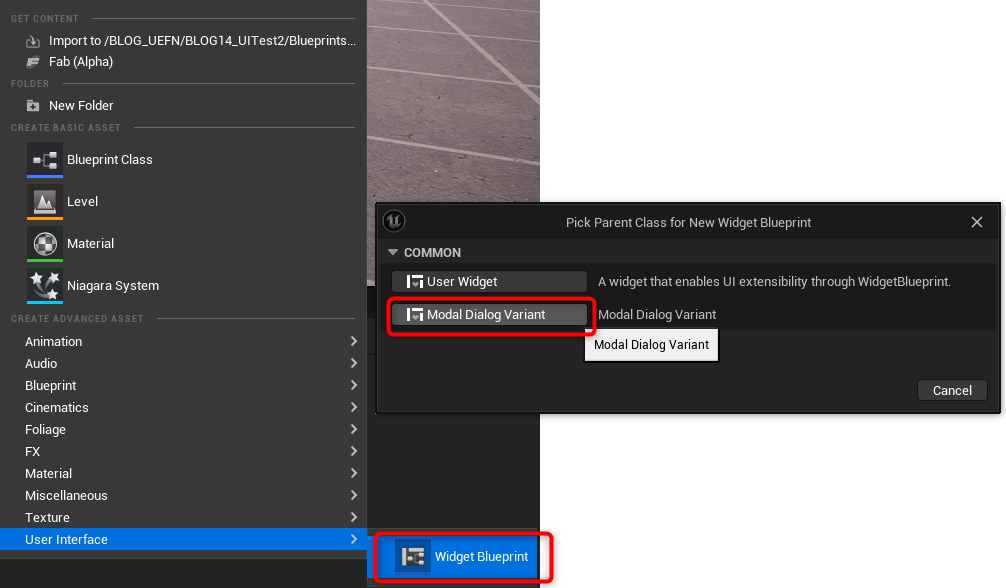
UI用のWidgetBlueprintを作成します。 コンテンツブラウザ上で右クリックし、UserInterface -> Widget Blueprint で選択します
ParentClassは Modal Dialog Variant を選択します。

出来上がったWidgetBlueprintを開き、Canvas、Image、Buttonを使用して以下のように作成します。

2. UIに対してビューモデルを設定
1で作成したUIにビューモデルを設定していきます。
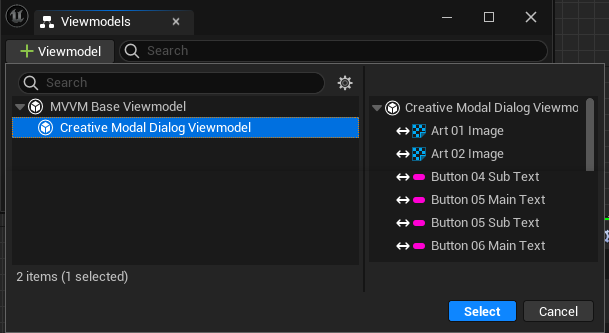
ビューモデルWindowが出てない場合は、まず、上記のWindowからView Bindingの画面を有効にし、CreateViewModelのボタンを押下します。

ビューモデル選択画面で、Creative Modal Dialog Viewmodel を選択し、Selectを押下します。

これでViewModelが作成されました。
このCreative Modal Dialog ViewmodelがUEFNで準備されているPopupDialog用の基本機能(ビューモデル)になります。
次に、現在WidgetBlueprintで作った2つのボタン(RINGO ボタンとBANANAボタン)とこのビューモデルで準備されたボタン機能をつないでいきます。
まず、リンゴボタン用にBindingを作成します。

同様に、バナナボタン用にもBindingを作成します。 ①と④の設定部分のみ異なります。

最終的にBindingはこのようになります。

3,4,5. レベルの設定
作成したWidgetBlueprintを使用するために、レベルの作成を行っていきます。
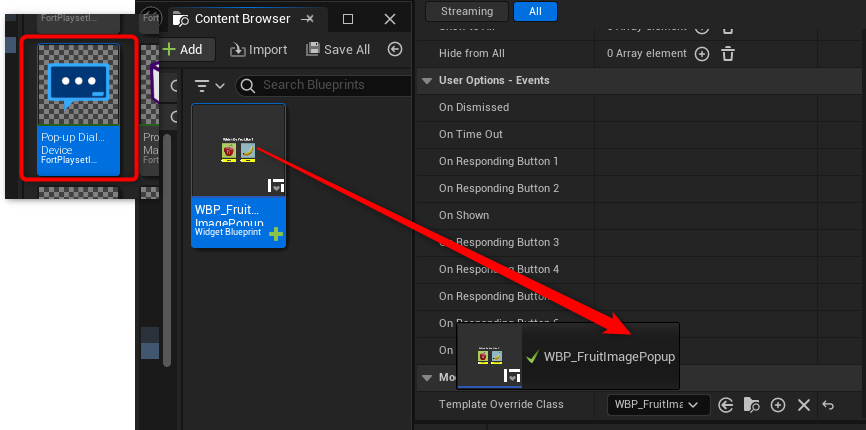
PopupDialogDeviceを画面に一つ配置し、TemplateOverrideClassに作成したWidgetBlueprintを設定します。

自分の作例では、さらにボタンを一つ追加し、ボタンを押した際にPopupDialogが動作するようにします。
Verseコード
モデルビューを使用したUIは、PopupDialogとして動作するため、Verseコードなしで動作させることができますが、Verseを使用する場合のコードを紹介しておきます。 (※Verseなしでも、通常のPopupDialogDeviceのボタン設定をすれば動作させることが可能)
コードは以下のようになります。
fruit_select_device := class(creative_device): @editable _Button : button_device = button_device{} @editable _PopopDialogDevice : popup_dialog_device = popup_dialog_device{} OnBegin<override>()<suspends>:void= _PopupDialogDevice.RespondingButtonEvent.Subscribe(OnPopupRespondingButtonEvent) _Button.InteractedWithEvent.Subscribe(OnFruitSelectButtonInteracted) OnFruitSelectButtonInteracted(Agent :agent) : void= _PopupDialogDevice.Show(Agent) return OnPopupRespondingButtonEvent(Agent : agent, Index : int) : void= case(Index): 0 => ## リンゴ発生処理 1 => ## バナナ発生処理 _=> ## 何もしない return
注意点として、モデルビューとしては Get Response Button 1 がリンゴ、Get Response Button 2 がバナナとして設定していましたが、RespondingButtonEventで送信されてくるときは、0がリンゴ、1がバナナとなり、インデックスが1減った状態で送られてきます。
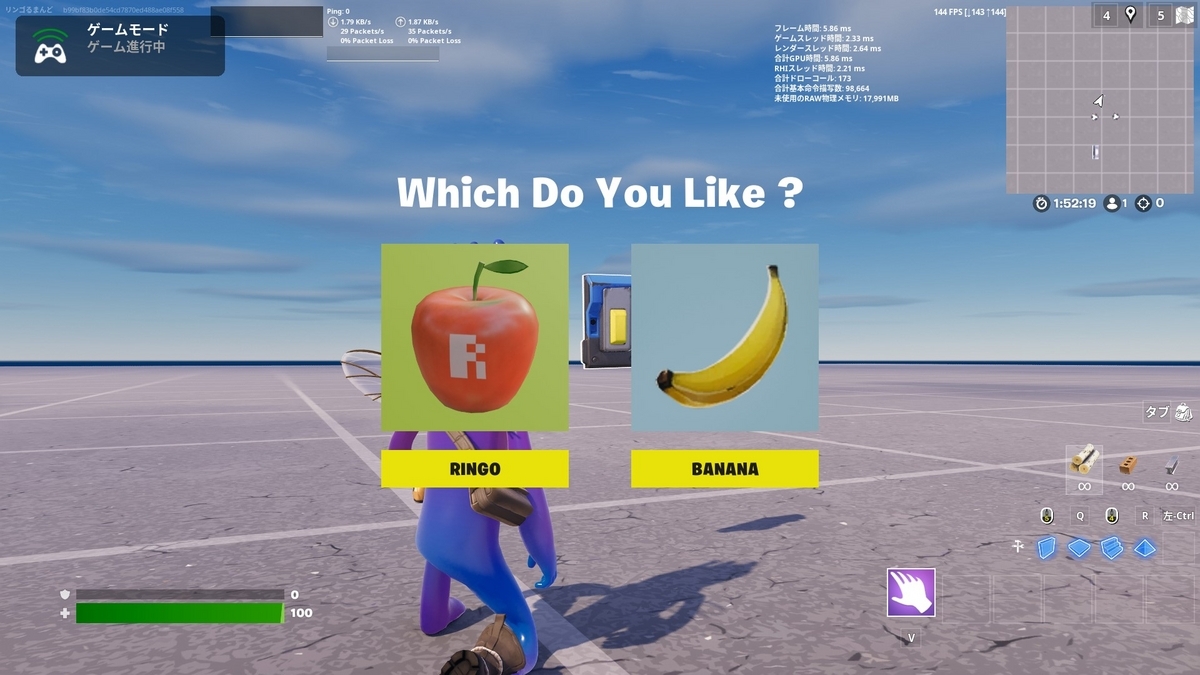
最終結果
これを実行するとこのような形になります。

まとめ
今回は、モデルビューを使用して、簡易にUIを作成する方法について紹介しました。
ボタン数が6つまでしか使えないという制限はありますが、Verseコードなしでも実装でき、細かなデザイン調整も可能なため、多くの場合では、こちらのやり方が有効なのではと思います。
UEFN関連の投稿がかなりたまってきたため、UEFN投稿のまとめページを作ってみました。
ぜひほかの記事も見ていただけると嬉しいです。
RingoGamesではUEFNに関するさまざまな情報を発信していきます。Twitterでお知らせしていきますので、よろしければ、Twitterのフォローをしていただけると幸いです。
Twitterはこちら